- Blogue
Figma Config 2024 : Nouveautés et avancées pour les designers de produits
16 juillet — 2024

Figma est devenu à travers les années l’outil de travail principal de la majorité des designers de produits numériques. Son grand événement d’annonces (à la WWDC d’Apple ou Google I/O) était évidemment très attendu dans la communauté de design, notamment sur la mise à jour de plusieurs fonctionnalités. Sans surprise, Figma a annoncé encore plus que ce qui était attendu.
UI3 : focus les créations de designers vs l’interface
Avec UI3, la nouvelle interface améliorée de l'éditeur Figma, la nouvelle disposition et le placement des outils ne sont pas décoratifs, mais fonctionnels. Cela offre plus d'espace pour le canevas et s'adapte aux différents besoins des designers. Personne ne pense ni ne crée de la même manière, ce qui justifie une interface flexible plutôt qu'un format unique. Avec l'ajout de panneaux redimensionnables, les designers peuvent voir ce qui compte pour eux et cacher les informations une fois leur tâche terminée. De la même manière, la refonte des propriétés des panneaux apporte un flux de travail de conception plus orienté vers les développeur·euses. Cela facilite la dénomination et le transfert des composants de design lorsque les développeur·euses passent en mode développement. UI3 offre un espace clair pour libérer pleinement la créativité des utilisateur·rices.

Fini le syndrôme de la page blanche avec Figma AI
Sans grande surprise, l'intelligence artificielle a pris beaucoup de place durant l'événement. Cet ajout donnera plus d'espace à la créativité dans le flux de travail des designers. Elles ont été présentées en deux fonctionnalités principales.

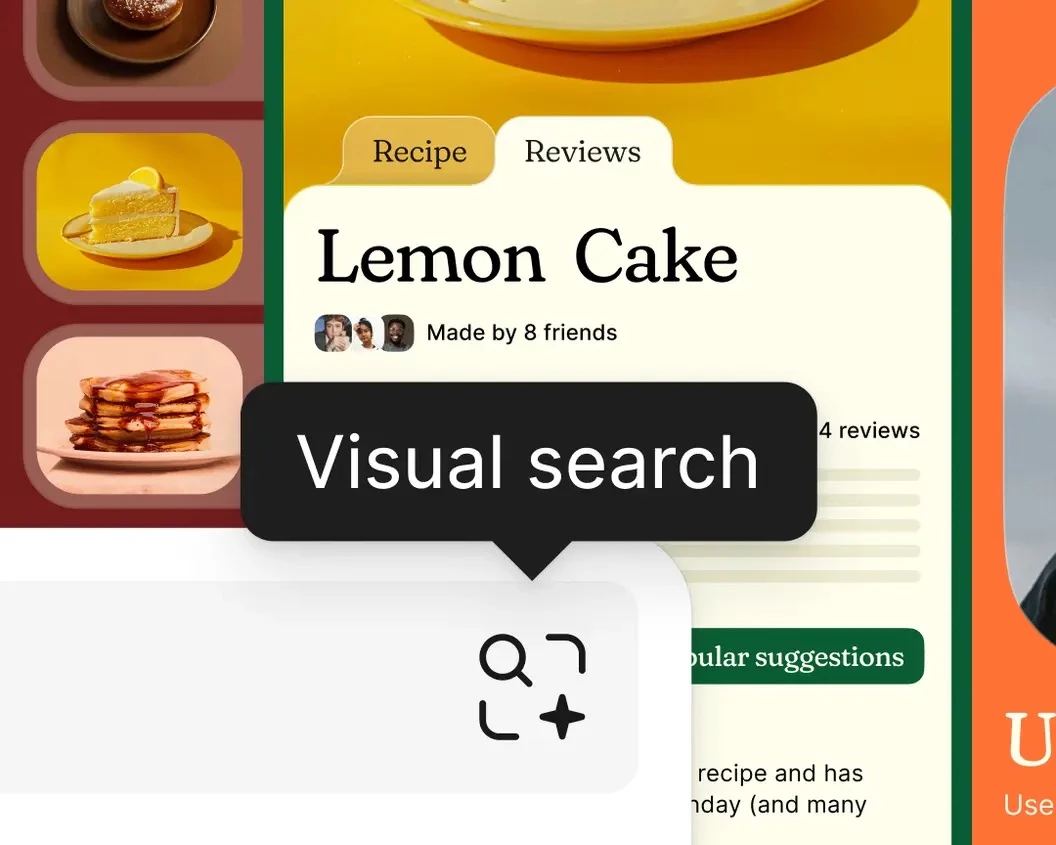
La fonction « Find What You Need » permet de sélectionner un cadre et de trouver sa localisation dans les différents projets, en un clic. Sans visuel ou mots-clés précis, il devient facile de taper ou dessiner avec l'outil stylo ce qui est recherché, et cette fonction le trouvera.

La cerise sur le gâteau de Figma AI est la fonction « Stay in the Flow ». Elle élimine le besoin de chercher du texte pour remplacer du lorem ipsum dans les wireframes. Avec cet outil et des informations contextuelles, il est possible de remplacer le contenu textuel ou visuel et de changer de langue directement dans Figma. Cette fonctionnalité va au-delà de la partie design et peut même renommer les calques. Avec Figma AI, chaque heure passée sur un projet peut être consacrée au design.
Des améliorations à ses présentations
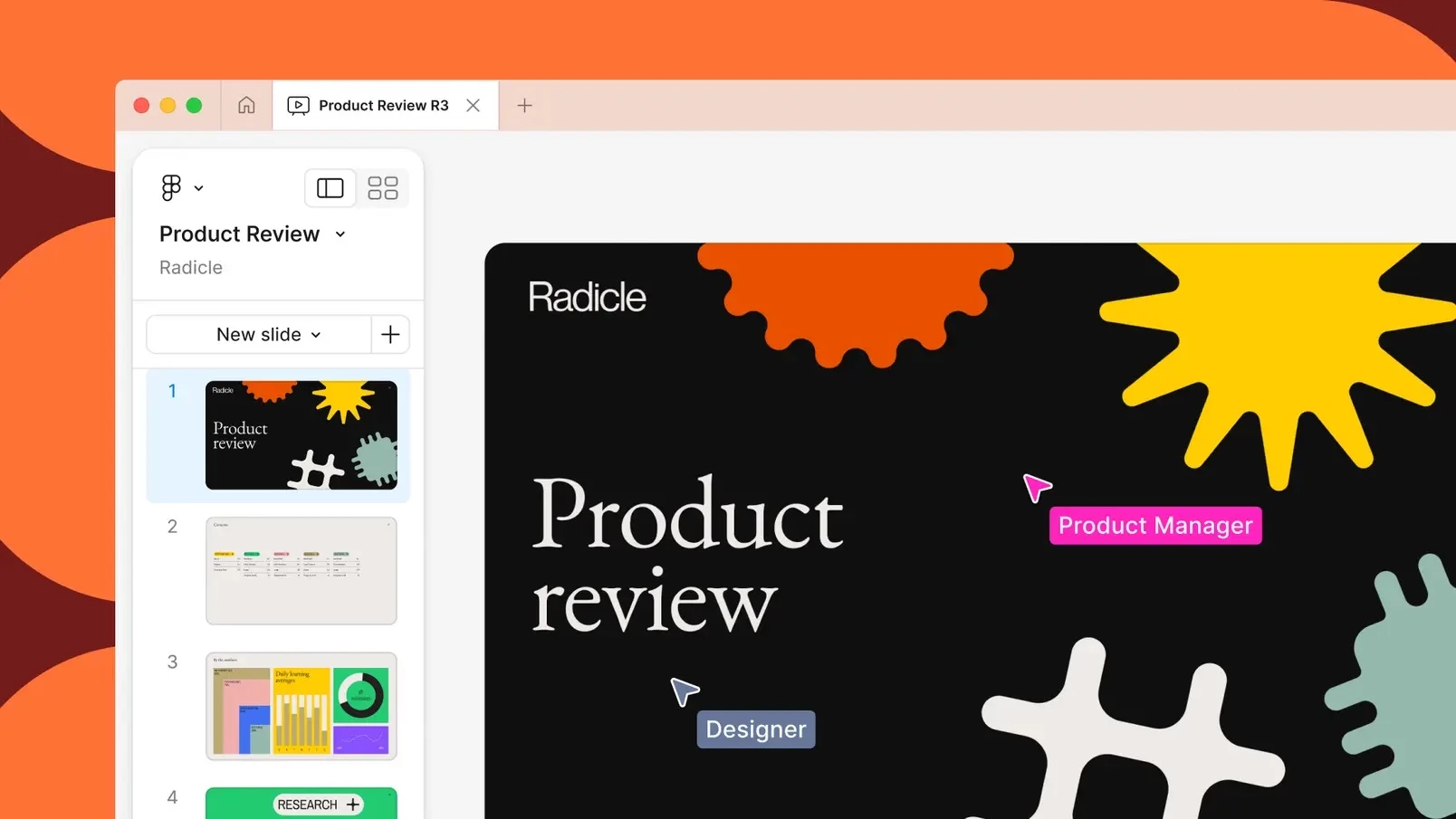
Les options de création de présentations disponibles dans Figma ont également été améliorées. Pour les grandes organisations, l'intégration de modèles permettra la cohérence de la marque entre les personnes qui créent des présentations. Ces présentations peuvent également devenir plus interactives avec l'ajout de sondages et de prototypes intégrés. L'époque où il fallait quitter la présentation et ouvrir une nouvelle fenêtre pour montrer un prototype est maintenant révolue. Avec Figma AI, il est possible d'ajuster le ton des textes de sa présentation pour s'assurer que les idées soient clairement comprises. Pour les Product Owners et les stratèges marketing, il devient plus facile de trouver les mots justes tout en permettant une plus grande indépendance pour les designers.

Créer des liens entre développeur·euses et designers
Depuis son lancement, Figma a permis aux designers de collaborer de manière fluide. Reconnaissant l'importance d'intégrer les développeur·euses dans ce processus, Figma a introduit le mode Dev en 2023 et a récemment lancé Figma Connect.

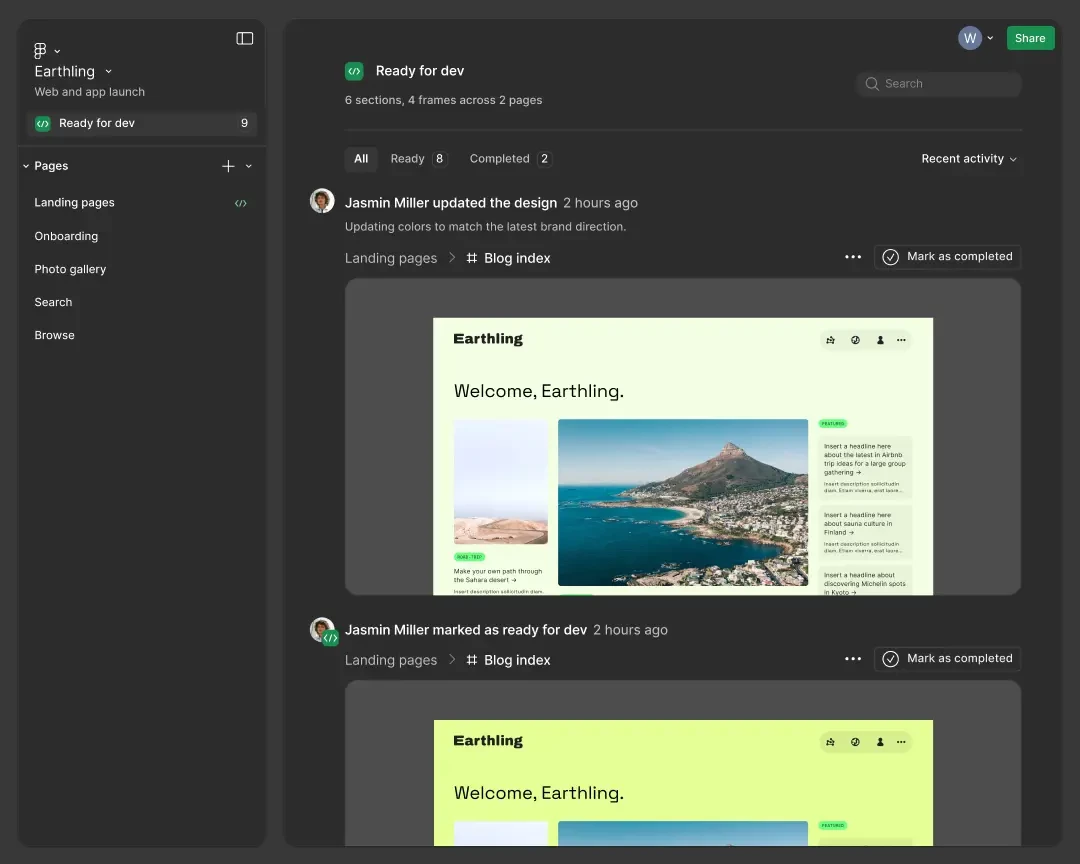
La fonction « Ready for Dev View » vise à simplifier la communication entre designers et développeur·euses en permettant des mises à jour de statut sur les maquettes. Les designers peuvent marquer les maquettes comme « prêtes pour le développement », signalant aux développeur·euses quels écrans sont prêts à être implémentés. Une fois terminé, les développeur·euses peuvent changer le statut à « terminé », notifiant les designers et fermant efficacement la boucle de développement.
Code Connect vise à améliorer l'adoption du système de design en rendant le code plus accessible et utile pour les développeur·euses. En permettant la personnalisation des extraits de code dans le mode Dev, les développeur·euses peuvent voir le code réel du système de design au lieu du CSS généré automatiquement, conduisant à un développement plus rapide et plus efficace.
✦
Les designers du monde entier utilisant Figma ont été bien servis par Config 2024. Que ce soit avec UI3 et Figma AI, ces nouveaux changements vont avoir un impact positif sur leur flux de travail. Avec ces mises à niveau, l'accent sera mis sur ce qui compte vraiment pour eux et elles : le design.
