- Blog
Figma Config 2024: New features and advancements for product designers
July 16 — 2024

Over the years, Figma has become the primary work tool for the majority of digital product designers. Its major announcement event (similar to Apple's WWDC or Google I/O) was highly anticipated in the design community, particularly regarding updates to several features. Unsurprisingly, Figma announced even more than expected.
UI3: Focusing on designers' work vs. interface
With UI3, Figma's new improved editor interface, the new layout and tool placement are not decorative, but functional. It offers more canvas space and adapts to designers' various needs. No one thinks or creates in the same way, which justifies a flexible interface rather than a one-size-fits-all format. With the addition of resizable panels, designers can see what matters to them and hide information once their task is complete. Similarly, the redesign of panel properties brings a more developer-oriented design workflow. This facilitates the naming and transfer of design components when developers switch to development mode. UI3 provides a clear space for users to fully unleash their creativity.

No more blank page syndrome with Figma AI
Unsurprisingly, artificial intelligence took center stage during the event. This addition will give more space to creativity in designers' workflow. They were presented as two main features.

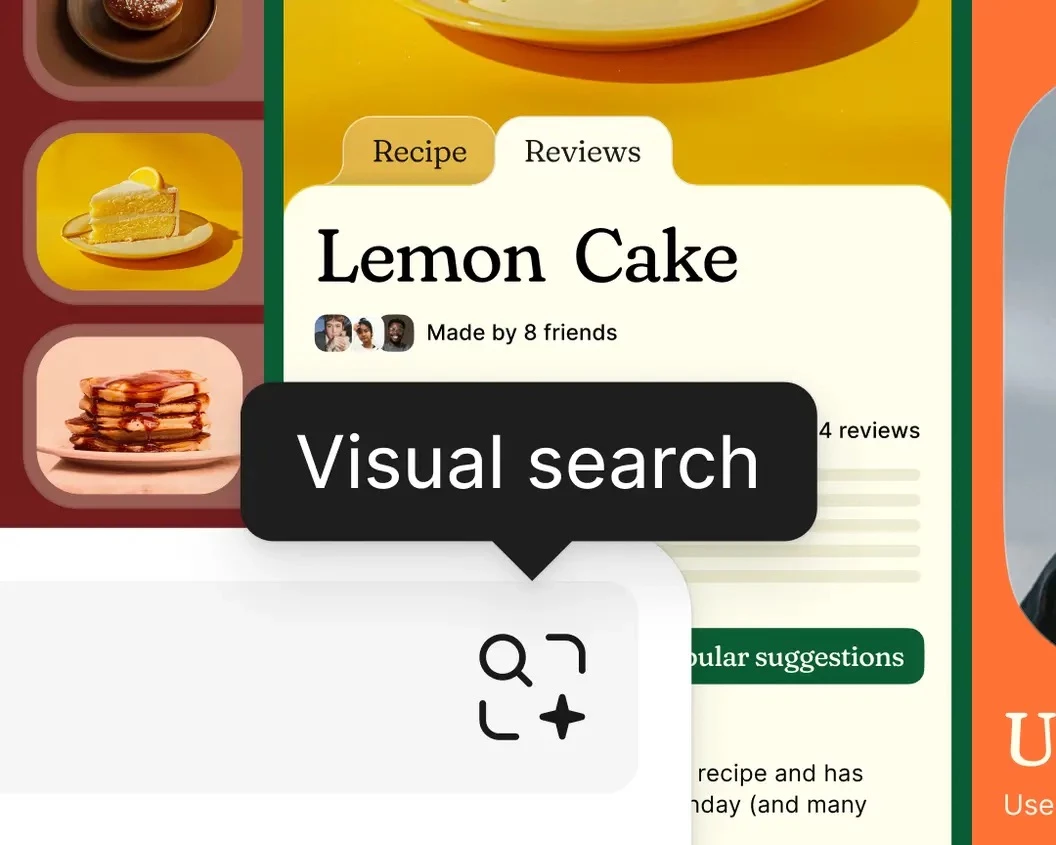
The "Find What You Need" function allows selecting a frame and finding its location within projects, with one click. Without precise visuals or keywords, it becomes easy to type or draw with the pen tool what is being searched for, and this function will find it.

The cherry on top of Figma AI is the "Stay in the Flow" function. It eliminates the need to search for text to replace lorem ipsum in wireframes. With this tool and contextual information, it is possible to replace textual or visual content and change languages directly in Figma. This functionality goes beyond the design part and can even rename layers. With Figma AI, every hour spent on a project can be devoted to design.
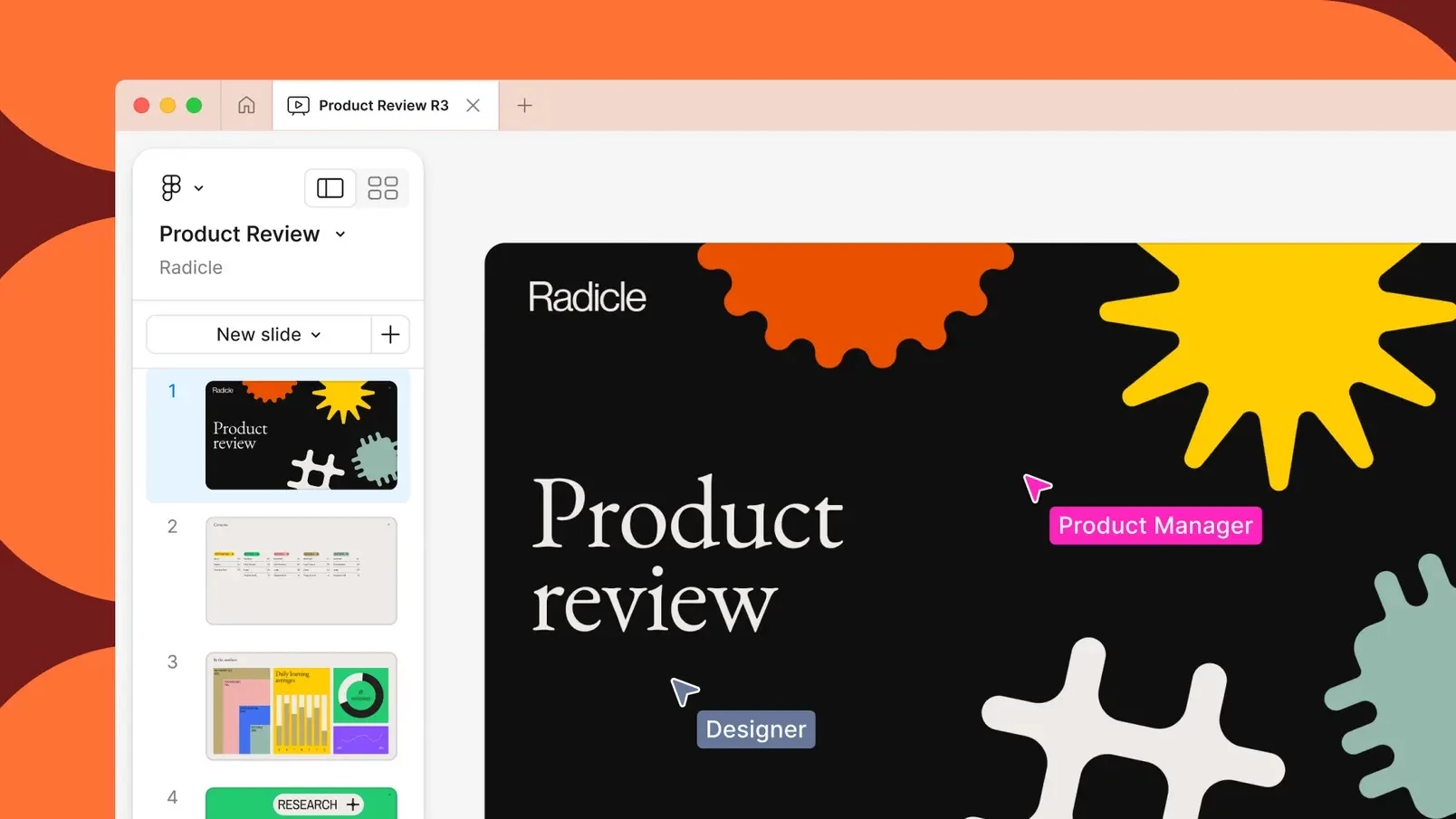
Presentations just got better
The presentation creation options available in Figma have also been improved. For large organizations, the integration of templates will allow brand consistency across people creating presentations. These presentations can also become more interactive with the addition of polls and embedded prototypes. The era of having to exit the presentation and open a new window to show a prototype is now over. With Figma AI, it is possible to adjust the tone of presentation texts to ensure ideas are clearly understood. For product owners and marketing strategists, it becomes easier to find the right words while allowing greater independence for designers.

Building bridges between developers and designers
Since its launch, Figma has allowed designers to collaborate seamlessly. Recognizing the importance of integrating developers into this process, Figma introduced Dev Mode in 2023 and recently launched Figma Connect.

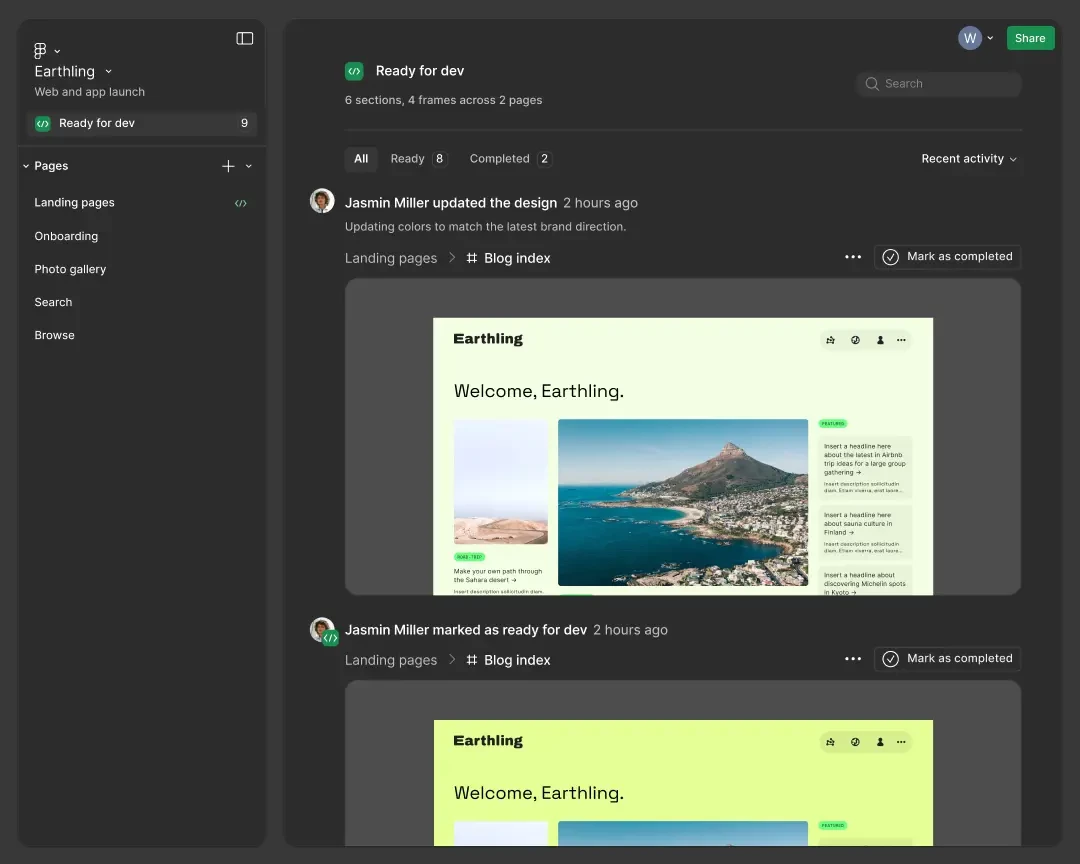
The "Ready for Dev View" function aims to simplify communication between designers and developers by allowing status updates on mockups. Designers can mark mockups as "ready for development," signaling to developers which screens are ready for implementation. Once completed, developers can change the status to "done," notifying designers and effectively closing the development loop.
Code Connect aims to improve design system adoption by making code more accessible and useful for developers. By allowing customization of code snippets in Dev Mode, developers can see actual design system code instead of auto-generated CSS, leading to faster and more efficient development.
✦
Designers worldwide using Figma were well-served by Config 2024. Whether with UI3 or Figma AI, these new changes will positively impact their workflow. With these upgrades, the focus will be on what really matters to them: design.
